MENGUBAH Heading Tag H1, H2, H3 blog menjadi dinamis (Dynamic Heading Tag) merupakan ikhtiar memperkuat SEO blog agar lebih mudah dan cepat terindeks mesin pencari.
Heading Tag (H1, H2, H3) merupakan elemen terpenting di template blog.
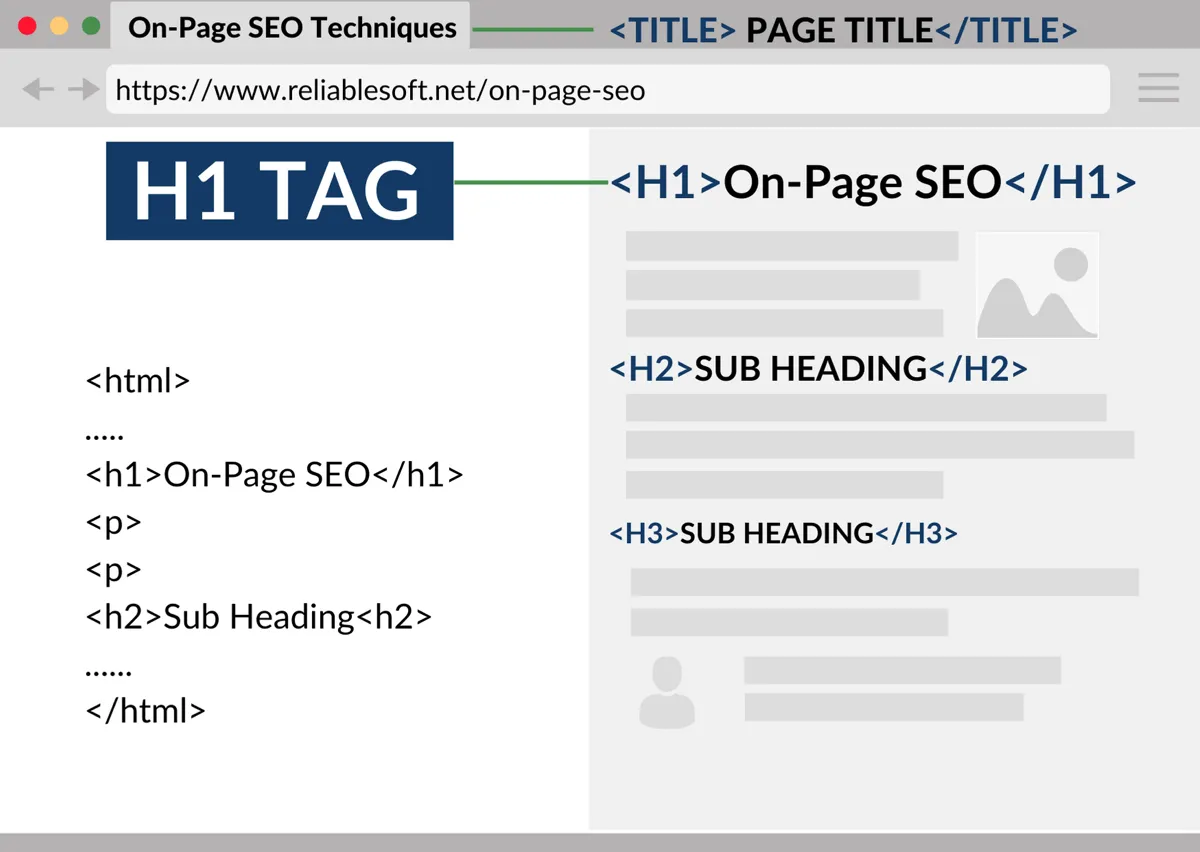
Heading Tag itulah yang diindeks atau di-crawl oleh mesin pencari, terutama Google, untuk "disajikan" di halaman hasil pencarian --Search Engine Result Page (SERP). Bagi blogger baru, penjelasannya begini.
Heading tags itu adalah Nama Blog dan Judul Tulisan di blog (posting). Dalam bahasa coding HTML template, heading tags itu dikenali dengan kode H1, H2, H3, dst. Pengertian praktis Heading Dinamis adalah menjadikan Tag H1 sebagai judul post (Post Title Become H1 Title Tag).
Menurut Google, Heading Tags --Google menyebutnya Header Tags-- adalah elemen blog yang digunakan oleh mesin pencari untuk "mengenali" dan mengindeks sebuah blog dan kontennya. "Search engines use headings to get an idea of what your post is about," katanya.
Secara umum, blog platform blogspot menggunakan : Tag H1 untuk nama atau judul blog, Tag H2 untuk judul-judul posting, dan H3 tags untuk judul-judul widget di sidebar dan "Related Posts".
Itu sudah bagus, tapi menurut para ahli SEO Blog, itu standar. Perlu di-powerful-kan agar blog kita lebih SEO Friendly. Caranya, yaitu dengan menggunakan Heading Tags Dinamis.
Detailnya: H1 jadi judul blog di homepage (halaman depan) dan H2 jadi daftar judul posting yang ada di homepage. Namun, di Single Post atau halaman posting, judul posting itu berubah jadi H1.
Jika blog blogspot Anda menggunakan Template Blog SEO Friendly, maka template itu biasanya sudah menggunakan Heading Tags Dinamis.
Cara mengecek apakah judul posting di halaman depan H2 dan di halaman dalam H1, yaitu dengan "select all" judul posting, lalu klik kanan mouse, dan klik "inspect elements". Nanti akan muncul pop up box dan temukan kode, seperti heading tag h1 judul posting blog
Berikut Cara Membuat Heading Tag H1 Dinamis
1. Pertama, Ganti kode berikut
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:else/>
<p class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</p>
</b:if>
<h1 class='title'>
<b:include name='title'/>
</h1>
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title'>
<b:include name='title'/>
</h1>
<b:else/>
<p class='title'>
<b:include name='title'/>
</p>
</b:if>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
Cek "font-family", "font size", dan "font-weight" ....di kode-kode berikut ini: post h1, post h2, dan post h3.
Next :
Berikut ini adalah Cara Ekstrem: Mengubah Judul Blog. Cara paling ekstrem adalah mengubah judul posting menjadi judul blog di halaman posting. Nama/judul blog menjadi H2. Caranya:
1. Ganti semua kode berikut ini
<b:include name='title'/>
<b:if cond='data:blog.pageType != "item"'>
<b:include name='title'/>
<b:else/>
<data:blog.pageName/>
</b:if>
Pengaruh SEO Heading Tag Dinamis. Apakah ada pengaruh perubahan heading tags dinamis itu pada SEO blog? Jelas ada.
Bagaimana dengan blog Anda? sudah menggunakan Heading Tag H1 dinamis?